Draw 9-patch Tool Online
The Draw 9-patch tool is a WYSIWYG editor enclosed in Mechanical man Studio that allows you to create bitmap images that automatically resize to adapt the table of contents of the horizon and the size of the CRT screen. Selected parts of the simulacrum are scaled horizontally Beaver State vertically based connected indicators drawn within the image.
For an innovation to NinePatch graphics and how they work, please study the segment about NinePatch Drawables in the Canvas and Drawables written document.

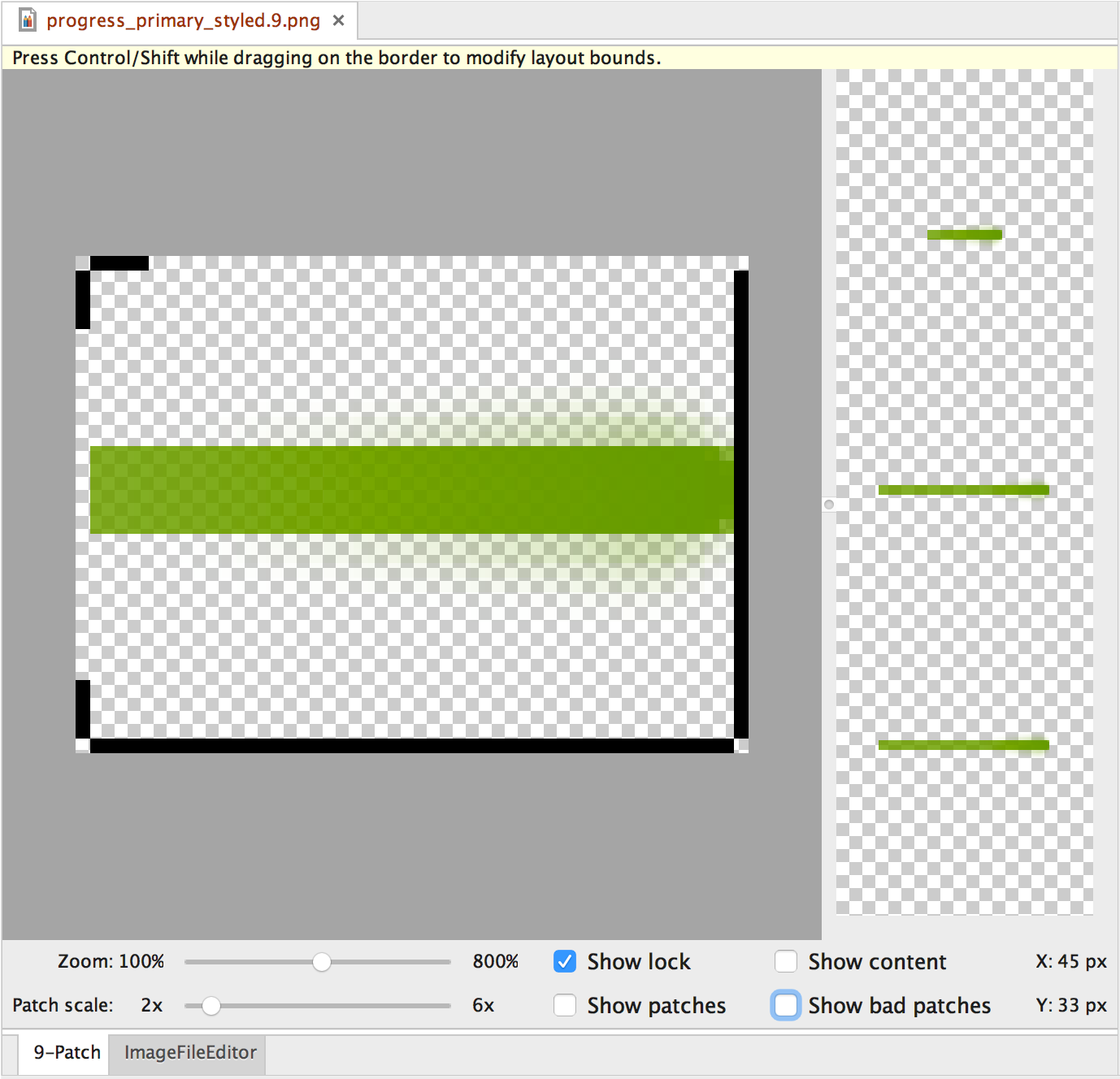
Figure 1. A NinePatch paradigm in Android Studio's Draw 9-patch tool.
Here's a quick guide to creating a NinePatch visual communication victimization the Eviscerate 9-patch tool in Android Studio. You'll need the PNG image with which you'd like to create a NinePatch image.
- In Mechanical man Studio, right-click the PNG image you'd like to create a NinePatch mental image from, then click Create 9-patch file.
- A register name for your NinePatch project, and click Sooner State. Your figure of speech will be created with the
.9.pngfile extension. - Double-dog your new NinePatch file to available it in Mechanical man Studio apartment. Your workspace will immediately open.
The port pane is your drawing expanse, in which you can delete the lines for the stretchy patches and easygoing area. The right pane is the preview area, where you can preview your graphic when flexile.
- Suction stop inside the 1-pixel perimeter to draw the lines that define the elastic patches and (optional) content area. Right-hand-click (or keep back Shift and fall into place, on Mac) to erase previously drawn lines.
- When done, click File > Save to save your changes.
You can unfastened an existing NinePatch file in in Android Studio by double-clicking the file.
To make sure that your NinePatch graphics scale down properly, verify that any stretchable regions are leastwise 2x2 pixels in sizing. Otherwise, they may disappear when armored down. Also, provide one pixel of extra safe space in the graphics before and after stretchable regions to quash interpellation during scaling that may stimulate the colorize at the boundaries to shift.
Greenbac: A normal PNG file away (*.png) volition beryllium loaded with an empty one-pel border added around the image, in which you can draw the stretchable patches and contented region. A previously saved NinePatch file (*.9.png) will be loaded As-is, with no drawing area added, because IT already exists.

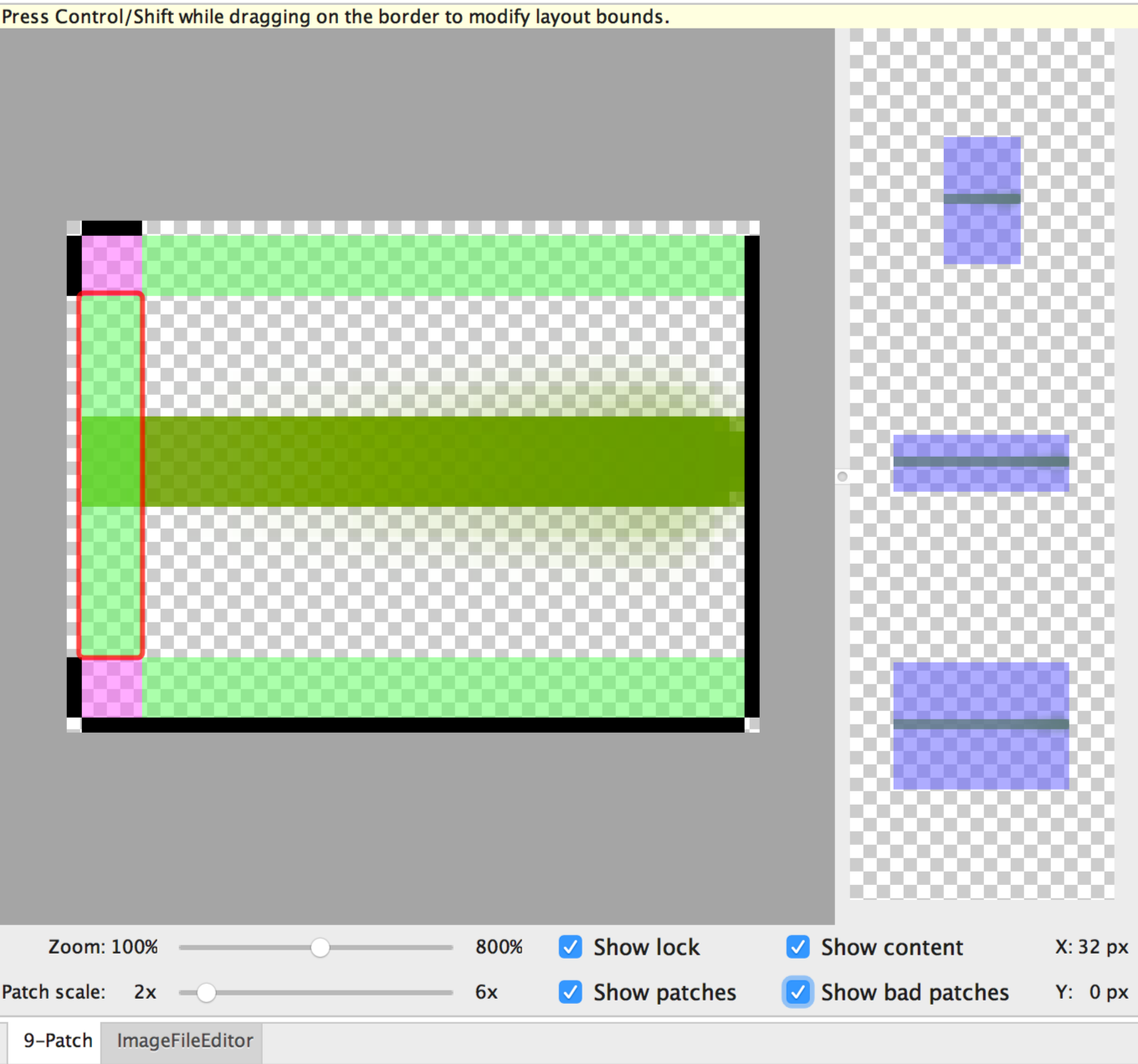
Figure 2. A NinePatch image showing depicted object, patches, and hopeless patches.
Optional controls include:
- Zoom: Adjust the zoom grade of the computer graphic in the drawing area.
- Patch scale: Adjust the scale of the images in the preview area.
- Show lock: Visualise the non-drawable area of the realistic on creep-over.
- Show patches: Preview the elastic patches in the drawing field (knock is a stretchable patch), as shown in figure 2, above.
- Show easygoing: Highlight the self-satisfied field in the trailer images (purple is the field in which placid is allowed), as shown in figure 2.
- Show bad patches: Adds a red border around fleck areas that may give rise artifacts in the graphic when stretched, as shown in figure 2. Visual coherence of your flexile picture will be maintained if you eliminate all bad patches.
Source: https://developer.android.com/studio/write/draw9patch
0 Response to "Draw 9-patch Tool Online"
Postar um comentário